Minichat
O widget interativo do Tolky para sites e aplicativos, com personalização total e integração fluida.

O Minichat do Tolky é um widget interativo e personalizável, ideal para incorporação em sites, aplicações web ou mobile.
Ele oferece uma interface dinâmica para conversas diretas e personalizadas com um avatar digital.
A seguir, conheça os principais componentes e como personalizar o Minichat para a sua marca.
Componentes do Minichat
-
Imagem do Avatar
Localizada no topo, representa visualmente o avatar — a “face” da interação digital. -
Nome do Usuário
Exibido ao lado do avatar, reforça a personalização da experiência. -
Nome do Avatar
Mostrado logo abaixo da imagem do avatar, seja ele uma pessoa ou uma marca. -
Assuntos
Tags com tópicos relevantes para indicar áreas de interesse e facilitar a navegação na conversa. -
Mensagens
Área central que exibe o histórico de interação, começando com a mensagem de boas-vindas que orienta o usuário sobre como interagir. -
Caixa de Diálogo
Campo para o usuário digitar perguntas ou mensagens, enviando-as diretamente ao avatar. -
Minichat Reduzido
Versão minimizada do chat, exibida como ícone flutuante para não atrapalhar a navegação. -
Botão de Fechar
Localizado no canto superior direito, permite encerrar a interação a qualquer momento.
💡 O Minichat é uma extensão que leva atendimento inteligente, suporte em tempo real e a personalidade da sua marca diretamente para o ambiente digital do usuário.
Customizando o Banner do Minichat
O banner do Minichat é exibido durante toda a navegação do usuário.
Ele deve convidar para a conversa, mas sem prejudicar a experiência no site.
Banner Padrão
Se nenhum banner for configurado, o Tolky exibirá um modelo padrão:

Composição do Banner
O banner é composto por 3 elementos principais:
1. Fundo
Contém a mensagem de saudação e ocupa toda a área do banner.
2. Ícone do Banner
Ícone sobreposto ao fundo, representando o avatar ou a marca.
3. Ícone do Banner (Fechado)
Versão reduzida do ícone, exibida quando o fundo não está presente (após o usuário fechar o banner pela primeira vez).
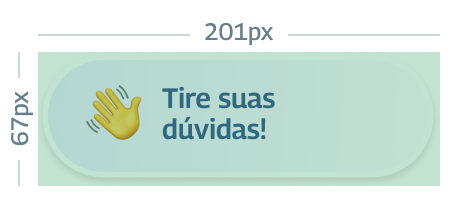
Baixar Template dos Banners
Template no Figma
Acesse o template no Figma para criar um banner customizado do Minichat com as dimensões corretas e alinhado à identidade visual da sua marca.